
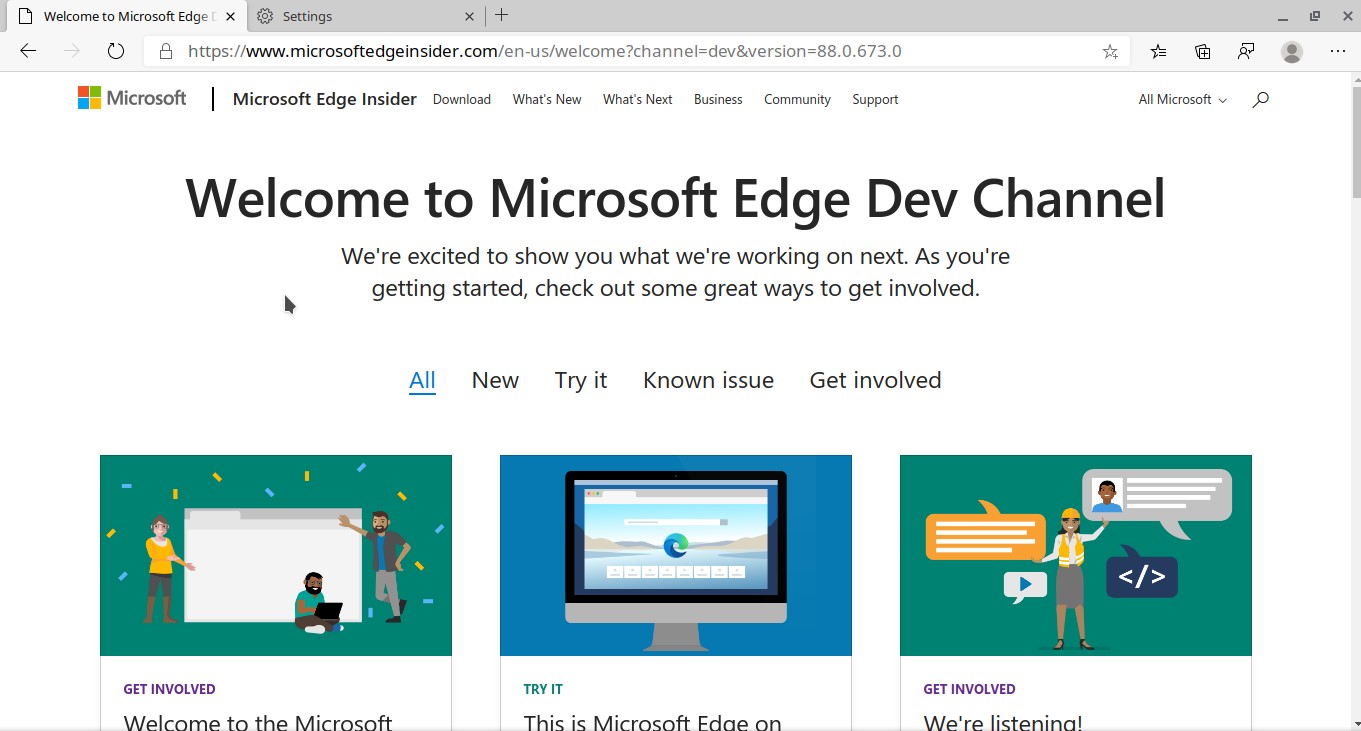
Well call me stupid but since it is based on chromium and chromium supports Wayland why wouldn't Edge not do so, unless it was based on an earlier version of Chromium which hat some Wayland issues. Edge for Linux has a quicklist Sadly the Edge browser (like other Chromium browsers) does not use the system title/window bar by default. Edge draws its own window bar on Linux, with its own window control icons. The Edge Browser has a new build based on Chromium, and surprise, they have a preview build for Linux too. We take a look at how it performs.
When you install Microsoft Edge, you get a browser. Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools .
Use DevTools to review and learn more about the following development tasks.
- Inspect and change the current webpage live in the browser.
- Emulate how your product behaves on different devices and simulate a mobile environment complete with different network conditions.
- Inspect, tweak, and change the styles of elements in the webpage using live tools with a visual interface.
- Debug your JavaScript using breakpoint debugging and with the live console.
- Find accessibility, performance, compatibility, and security issues in your products and learn how to use DevTools to fix each.
- Inspect the network traffic and review the location of the problems.
- Inspect where the browser stored content in various formats.
- Evaluate the performance of your product to find memory problems and rendering issues.
- Use a development environment to sync changes in DevTools with the file system and override files from the web.
And a lot more. It all starts when you open DevTools and customize each tool to your needs.
Open the DevTools
Microsoft Edge For Linux
To open and explore the DevTools, use one any of the following actions.
- Hover on any element on the webpage, open the contextual menu (right-click), and then choose Inspect. This action opens the Elements tool.
- Select
F12. - Select
Ctrl+Shift+Ion Windows/Linux orCommand+Option+Ion macOS.
There are two main ways to interact with the DevTools.
- Use the mouse
- Keyboard shortcuts. Keyboard shortcuts provide a quick way to access functionality and are needed for accessibility. The Microsoft Edge DevTools team works hard to make all the tools available using the keyboard and assistive technologies such as screen readers. For more information about how to open the different features in the DevTools, navigate to Microsoft Edge DevTools keyboard shortcuts.
Dock the DevTools in your browser
When you open the DevTools, it docks to the left of your browser. To change the docked location of the DevTools, complete the following actions.
- Choose the Customize And Control DevTools (
...) button. - To the right of Placement of the DevTools relative to the page (Dock side), choose a Dock side option.
For more information, navigate to Change Microsoft Edge DevTools placement (Undock, Dock To Bottom, Dock To Left).
In Dock side, choose any of the following layout options.
- Undock into separate window. Helps you work with several monitors or if you need to work on a full screen app.
- Dock to left or Dock to right. Helps you keep the DevTools side by side with your web product, and is excellent when you emulate mobile devices. The Dock to left and Dock to right options work best with high-resolution displays. For more information about emulation devices, navigate to Emulate mobile devices in Microsoft Edge DevTools.
- Dock to bottom. Helps you when you do not have enough horizontal display space, or you want to debug long text in the DOM or Console.
Learn about the core tools

DevTools give you an amazing amount of power to inspect, debug, and change the web product currently displayed in the browser. Most of the tools display the changes live. Live updates make the tools incredibly useful to refine the appearance and navigation or functionality of a web project without the need to refresh or build it. The DevTools also allow you to change web-based third-party products on your computer.
DevTools grew over a period of several years. You may assume that DevTools are difficult to learn when you first open any of tools. The following text quickly introduces the different parts. The main toolbar offers you a few sections and the sections are ordered from left to right.
The Inspect Tool allows you to choose an element on the current webpage. After you activate it, you may move your mouse over different parts of the webpage to get detailed information about the element and a color overlay to display dimensions, padding, and margin.
The Device Emulation tool displays the current web product in an emulated device mode. The Device Emulation tool allows you to run and test how your product reacts when you resize the browser. It also gives you an estimation of the layout and behavior on a mobile device.
The Tools tab group is a group of tabs that represent different tools that are used in different scenarios. You may customize each of the tools and each tool may change based on the context. To open a dropdown menu of more tools, choose the More tabs (
>>) button. Each of the tools is introduced later in the following section.Next to the Tools tab group are optional error and issues shortcuts. The shortcuts display when JavaScript errors or issues occur on the current webpage. The Open Console to view # errors, # warnings (JavaScript Errors) button displays a red circle with an
Xfollowed by the number of JavaScript errors. To open the Console and learn about the error, choose the JavaScript Errors button. The Open Issues to view # issues (Issues) button is a blue message icon followed by the number of issues. To open the Issues tool, choose Issues button.The Settings button displays a gear icon. To open DevTools Settings webpage, choose the Settings button. The Settings webpage displays a menu to change Preferences, turn on Experiments, and much more.
The Send Feedback button displays torso with a chat bubble next to it. To open the Send Feedback dialog, choose the Send Feedback button. The Send Feedback dialog allows you to enter information to describe what happened and automatically includes a screenshot. Use it to connect with the DevTools team to report problems, issues, or suggest ideas.
The Customize and control Devtools (
...) button opens a dropdown menu. It allows you to define where to dock the DevTools, search, open different tools, and much more.
In the Tools tab group, you may open the different tools that are available in the DevTools. The following list describes the most commonly used tools in the DevTools.
- Welcome. Includes information about the new features of DevTools, how to contact the team, and provides information about certain features.
- Elements. Allows you to edit or inspect HTML and CSS. You may edit both in the tool and display the changes live in the browser.
- Console. Allows you to display and filter log messages. Log messages are automated logs of the browser like network requests and developer-generated logs. You may also run JavaScript directly in the Console in the context of the current window or frame.
- Sources. A code editor and JavaScript debugger. You may edit projects, maintain snippets, and debug your current project.
- Network. Allows you to monitor and inspect requests or responses from the network and browser cache. You may filter requests and responses to fit your needs and simulate different network conditions. Other specialized tools are also available, such as Performance, Memory, Application, Security, and Audits.

Power tip: Use the command menu
The DevTools provides lots of features and functionality to use with your web product. Access the different parts of the DevTools in many ways, but the fastest way to access the features you need is to use the command menu. For more information, navigate to Run commands with the Microsoft Edge DevTools Command menu. To open the command menu, complete one of the following actions.
- Select
Control+Shift+P(Windows, Linux) orCommand+Shift+P(macOS). - Choose Customize And Control DevTools (
...), and then choose Run Command.
The command menu allows you to type commands to display, hide, or run features in the DevTools. With the command menu open, enter the word changes, and then choose Drawer Show Changes. The Changes tool opens which is useful when you edit CSS, but is difficult to find in the DevTools UI.
Customize the DevTools
DevTools are customizable to meet your needs or the way you work. To change settings, complete one of the following actions.
- Choose Settings (the gear icon on the top right)
- Select
F1or?.
In the Preferences section, you may change several parts of the DevTools. For example, you may use the Match the browser language setting to use the same language in the DevTools that is use in your browser. For another example, use the Theme setting to change the theme of the DevTools.
You may also change the settings of advanced features including the following features.
Workspaces.
Filter library code with the Ignore List.
Define the Devices you want to include in the device simulation and test mode. For more information, navigate to Emulate mobile devices in Microsoft Edge DevTools.
Choose a network Throttling profile.
Define simulated Locations.
Customize keyboard shortcuts. To use the same shortcuts in the DevTools as Visual Studio Code, complete the following actions.
- Choose Match shortcuts from preset.
- Choose Visual Studio Code.

Try experimental features
The DevTools team provides new features as experiments in the DevTools. To get the full list of experiments, navigate to the DevTools Settings, and then choose Experiments. You may turn each of the experiments on or off. Help decide which one of the experiments is valuable to you. For more information on the experiments, navigate to Experimental features.
Getting in touch with the Microsoft Edge DevTools team
Use the following options to discuss the new features and changes in the post, or anything else related to DevTools.
- Send your feedback using the Send Feedback icon or select
Alt+Shift+I(Windows, Linux) orOption+Shift+I(macOS) in DevTools. - Tweet at @EdgeDevTools.
- Submit a suggestion to The Web We Want.
- To file bugs about this article, use the following Feedback section.
If you want to preview the latest features coming to the DevTools, download Microsoft Edge Canary, which builds nightly.
Microsoft Edge Browser For Linux
See also
